前言
上篇搭建了一言API,便想用此接口开发一个网页。
本人对前端美化这方面真的是毫无天赋,就到网络上找了一个能看的单页显示文字的模板。
此项目基于html5up.net上的示列样板开发。
过程
不聪明的开端
实际在引用接口时,发现返回 js代码并不是一个很好的选择。
通过外链引用返回的函数名都是 hitokoto(),要使用不同的接口就会很麻烦。
当然也是有解决方案的
- 通过
js来控制引用地址,但会刷新网页,影响网页体验。
document.write("<script language = javascript src = 'https://api.anyfan.top/hitokoto/?encode=js'></script>");- 新建
htlm文件,通过链接跳转,但网页地址会改变,并且有大量的重复代码。不愉快的编写体验。
所以本人放弃了js返回值,本想简化开发过程,却适得其反。
现用方案
直接返回文本似乎是一个不错的选择。因为样板上已经引用了 jq,干脆就用 jq方法吧。
$.get(url, function (data, status) {
if (status != 'success') {
$('#sentence').text('获取出错!');
}
else {
$('#sentence').text(data);
}
});然而,封装过后并没有正常输出。打开控制台,发现存在跨域的问题。
解决 nginx的跨域问题也很简单
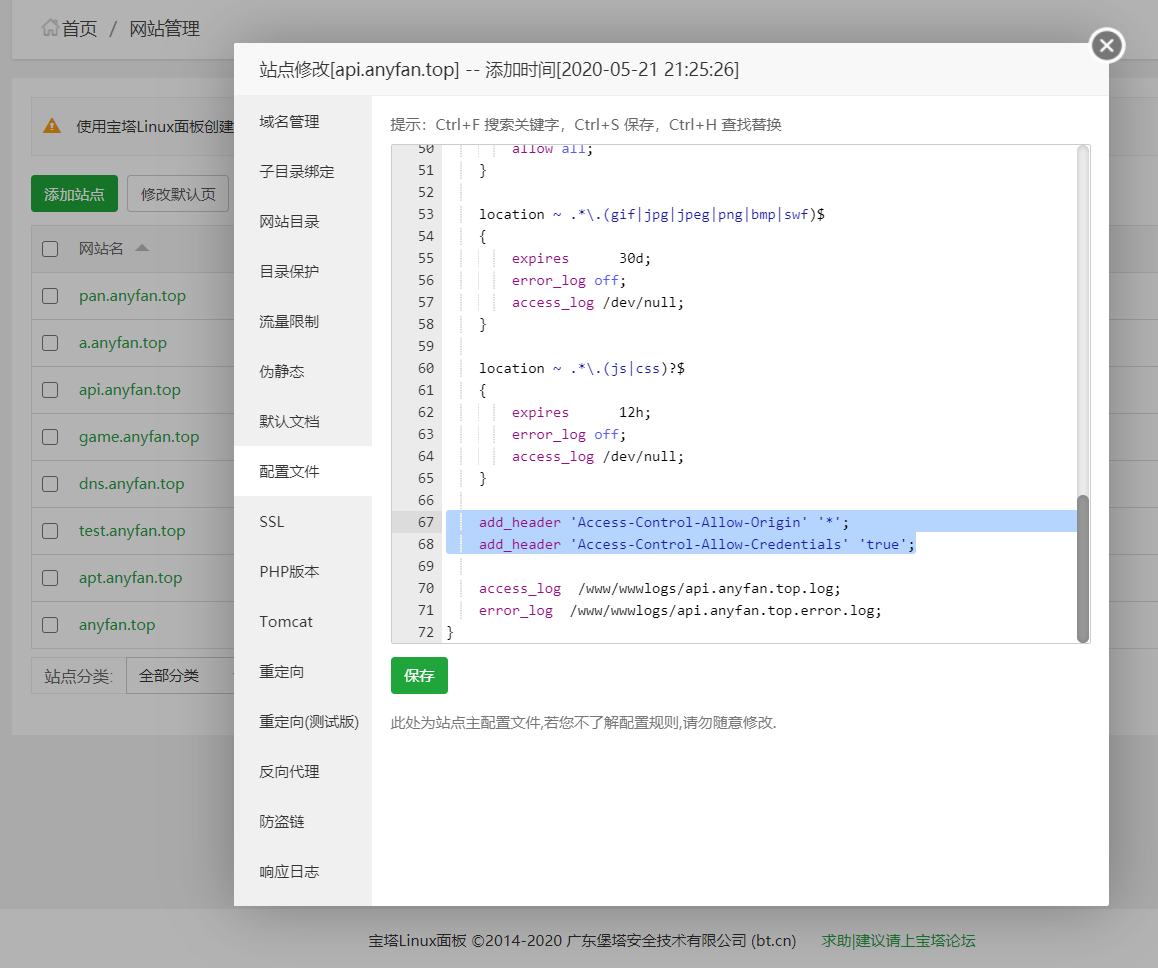
宝塔的话,打开网站设置,在配置文件里增加这两行代码。
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
然后,当然就解决了
项目预览
https://hitokoto.anyfan.top
Github
https://github.com/anyfan/hitokoto

1 条评论
建议增加具体方法论,避免停留口号层面。