简介
虽然是一个烂大街的技术。Workers每天提供免费的 10万次请求而不计算流量,个人完全是够够够用了。
众所周知,pixiv的图片伺服器网域为 i.pximg.net,因为有盗连保护,只要 Referer是空值或不是来自 pixiv的网域就会返回 403。
反向这个代理只需要将 i.pximg.net更换为搭建的反向代理 pixiv.anyfan.top就可以使用,
例如:
- pixiv网站上的原始链接(直接打开或在其他网站使用会返回403):
https://i.pximg.net/img-original/img/2020/07/15/00/00/08/82978874_p0.jpg - 反向代理后(就正常了):
https://pixiv.a-f.workers.dev/img-original/img/2020/07/15/00/00/08/82978874_p0.jpg
实现步骤
域名验证
登陆cloudflare,之后把你的域名使用Cloudflare解析(这个过程我觉得没必要详细讲了,如果嫌国内解析慢的,可以在通过验证后在转移到国内)
创建Workers
打开你的域名管理页面,点击上面的 Workers,再点击 管理 Workers,进入Workers管理页面。

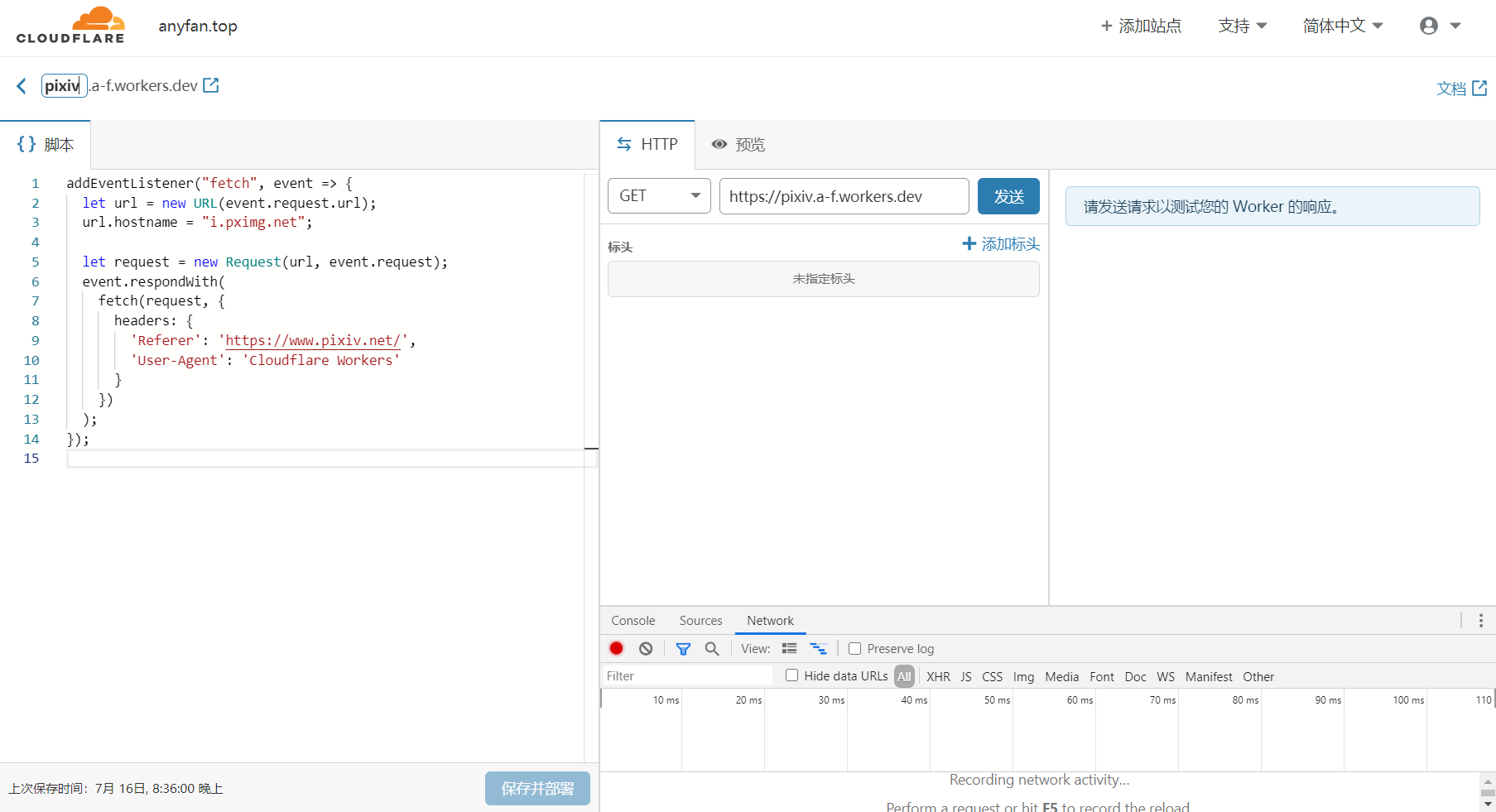
点击 创建 Workers进入脚本编辑器,删除掉里面所有的代码,粘贴下面的代码进去。
addEventListener("fetch", event => {
let url = new URL(event.request.url);
url.hostname = "i.pximg.net";
let request = new Request(url, event.request);
event.respondWith(
fetch(request, {
headers: {
'Referer': 'https://www.pixiv.net/'
}
})
);
});
注:左上脚的 pixiv.a-f.workers.dev为你设置的项目域名
Workers配置路由
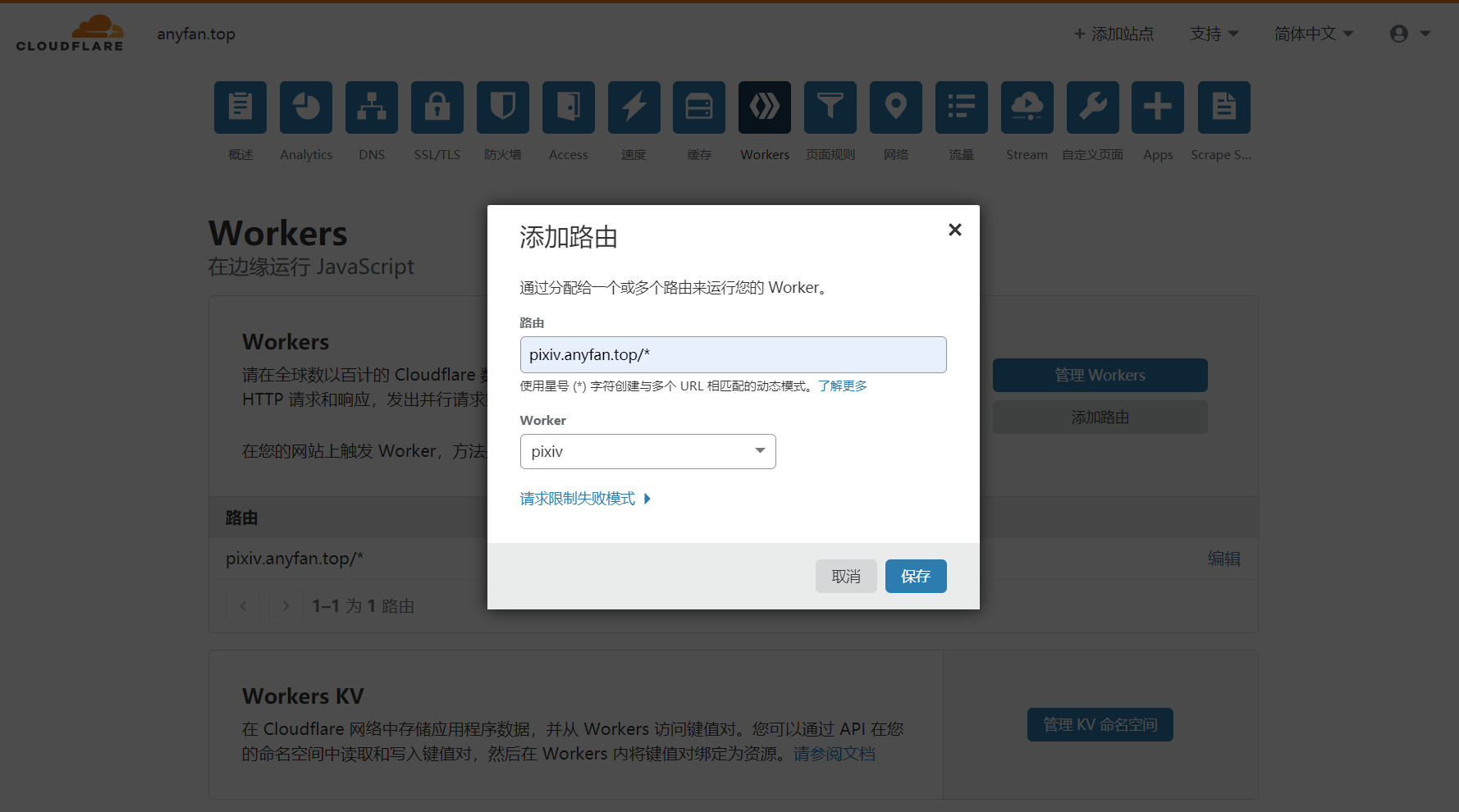
再次回到域名管理页面,找到 Workers,再点击 添加路由,参考如图。

DNS解析
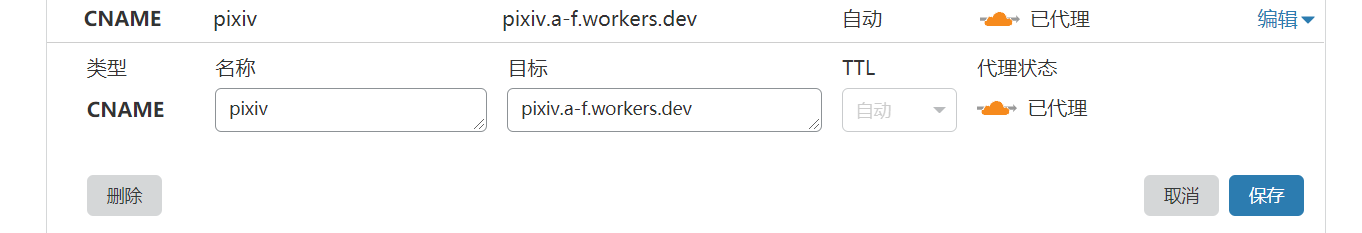
配置 dns解析,参考如图。
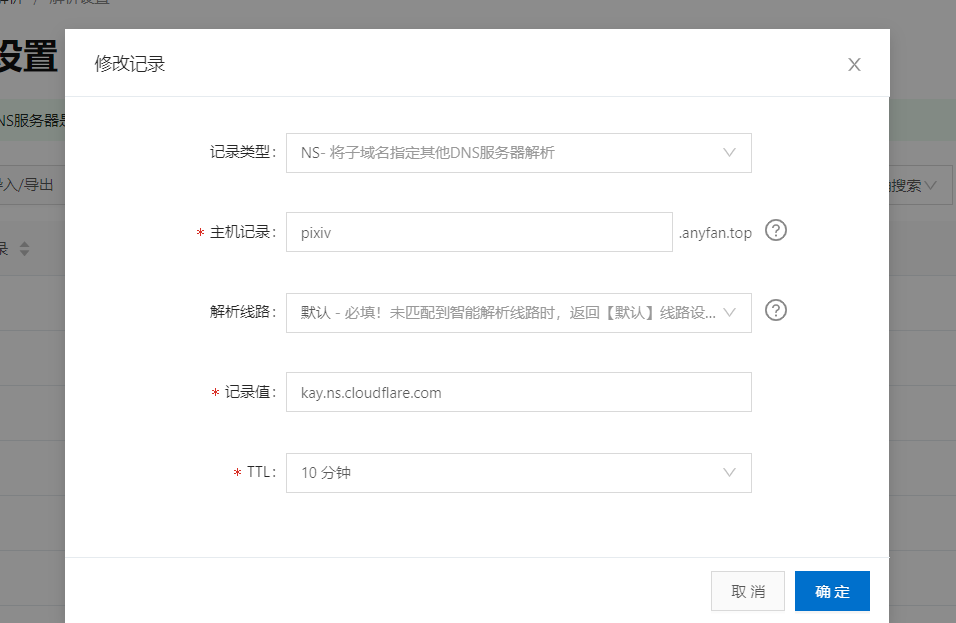
如果你的解析不在cloudflare,像我解析设置在阿里云,没有像cloudflare一样页面缓存,所以还要将此解析指定到cloudflare。参考下图。(当然你也可以像上一步一样直接设置 CHAME解析,但是访问相同图片可能会浪费请求次数。)
注:kay.ns.cloudflare.com为cloudflare的DNS解析服务器,可能有所不同。可以在域名管理页查看。
问题:在设置 CDN时候,众所周知 cloudflare除了在国内都挺快的,于是我就想设置国内的 CDN缓存,但是图片总是返回 ERR_CONTENT_LENGTH_MISMATCH,很是懊恼头秃,可能是因为2级缓存的原因,目前没有较好的解决方法。

18 条评论
寻找华纳圣淘沙公司开户代理(183-8890-9465薇-STS5099】
华纳圣淘沙官方合作开户渠道(183-8890-9465薇-STS5099】
华纳圣淘沙公司开户代理服务(183-8890-9465薇-STS5099】
华纳圣淘沙公司开户咨询热线(183-8890-9465薇-STS5099】
联系客服了解华纳圣淘沙开户
(183-8890-9465薇-STS5099】
华纳圣淘沙公司开户专属顾问
(183-8890-9465薇-STS5099】
华纳圣淘沙公司开户新手教程
零基础学会(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户保姆级教程(183-8890-9465薇-STS5099)
一步步教你开通华纳圣淘沙公司账户(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户分步图解
首次开户必看:(183-8890-9465薇-STS5099)
华纳圣淘沙全攻略
华纳圣淘沙公司开户实操手册(183-8890-9465薇-STS5099)
华纳圣淘沙开户流程视频教程
手把手教学:(183-8890-9465薇-STS5099)
华纳圣淘沙公司开户
华纳圣淘沙公司开户完全指南(183-8890-9465薇-STS5099)
新盛客服电话是多少?(?183-8890-9465—《?薇-STS5099】【
新盛开户专线联系方式?(?183-8890--9465—《?薇-STS5099】【?扣6011643??】
新盛客服开户电话全攻略,让娱乐更顺畅!(?183-8890--9465—《?薇-STS5099】客服开户流程,华纳新盛客服开户流程图(?183-8890--9465—《?薇-STS5099】
新盛开户前客服电话咨询材料清单【1558--7291-507薇同1】
新盛开户官方客服电话 【1558--7291-507 薇同1】
新盛开户业务办理电话 【1558--7291-507 薇同1】
新盛开户联系电话大全 【1558--7291-507 薇同1】
新盛开户前客服电话咨询材料清单【1558--7291-507薇同1】
新盛开户官方客服电话 【1558--7291-507 薇同1】
新盛开户业务办理电话 【1558--7291-507 薇同1】
新盛开户联系电话大全 【1558--7291-507 薇同1】
华纳东方明珠客服电话是多少?(??155--8729--1507?《?薇-STS5099】【?扣6011643?】
华纳东方明珠开户专线联系方式?(??155--8729--1507?《?薇-STS5099】【?扣6011643?】
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
华纳公司合作开户所需材料?电话号码15587291507 微信STS5099
逆境中的反思充满生命韧性。
?总结与建议类?
这篇文章如同一首动人的乐章,触动了读者内心深处的柔软。
独特的构思和新颖的观点,让这篇文章在众多作品中脱颖而出。
作者以简洁明了的语言,传达了深刻的思想和情感。
《重金求妈配老爸》短片剧高清在线免费观看:https://www.jgz518.com/xingkong/156459.html
佬,把你给的代码直接复制过去报错了是怎么回事?
Uncaught SyntaxError : Unexpected token '}' at worker . js :14( Code :10021)
确定复制正确了?一共13行代码,怎么会在14行报错。还有就是国内阻断了workers.dev域名,现在是不能直接访问的。
用的是手机,直接复制过去的,我也不清楚为什么会有第14行,所以把第14行删了就行了吗?
请问如何才能反代pixiv整个网站?
我记得GitHub上有很多利用cloudflare workers的项目,其中就包括proxy。不过目前workers.dev在大陆基本处于不可访问的状态。如果您仅仅是自用学习的话可以考虑使用第三方app。